Image Manipulation
Project Status: 80%
Since getting into web developement, I’ve constantly found myself looking for a quick way to remove backgrounds from images as well as occasionally converting a range of colors to another color (creating all white pictures from sponsor logos for example). While there are plenty of high level programs that achieve this functionality (photoshop, gimp, powerpoint) this is such a common design challenge that I decided to create my own quick and dirty program to do so.
I did the development in python (v3.5) for cross platform functionality combined with a desire to learn the language. For GUI development I opted for the tkinter library for its quick instalation via pip and robust documentation. It works cross platform, so long as the right pre-requisites are installed (read the README on Github for Linux/Mac, install python and use the program below for Windows.)
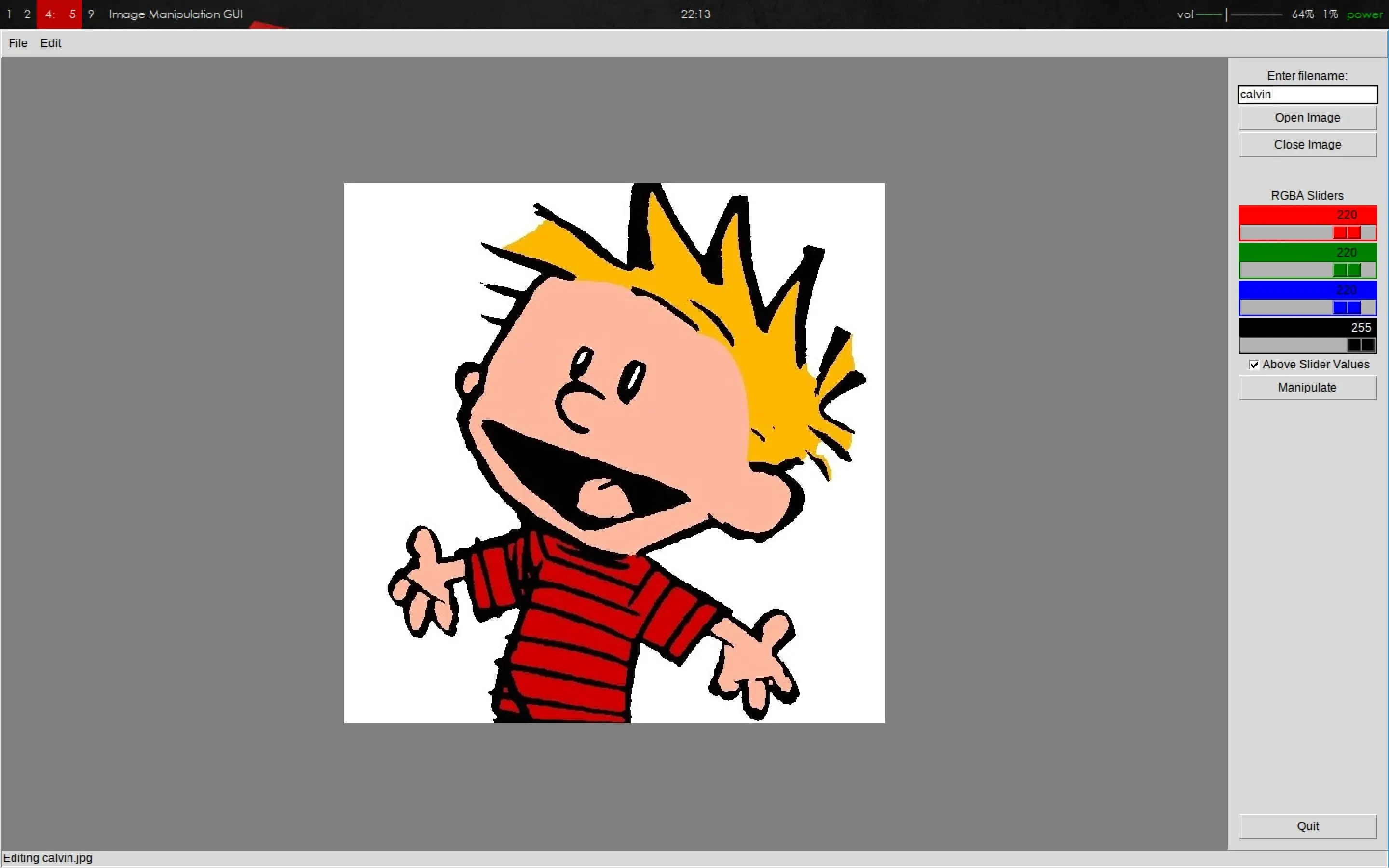
Linux, before background removal.

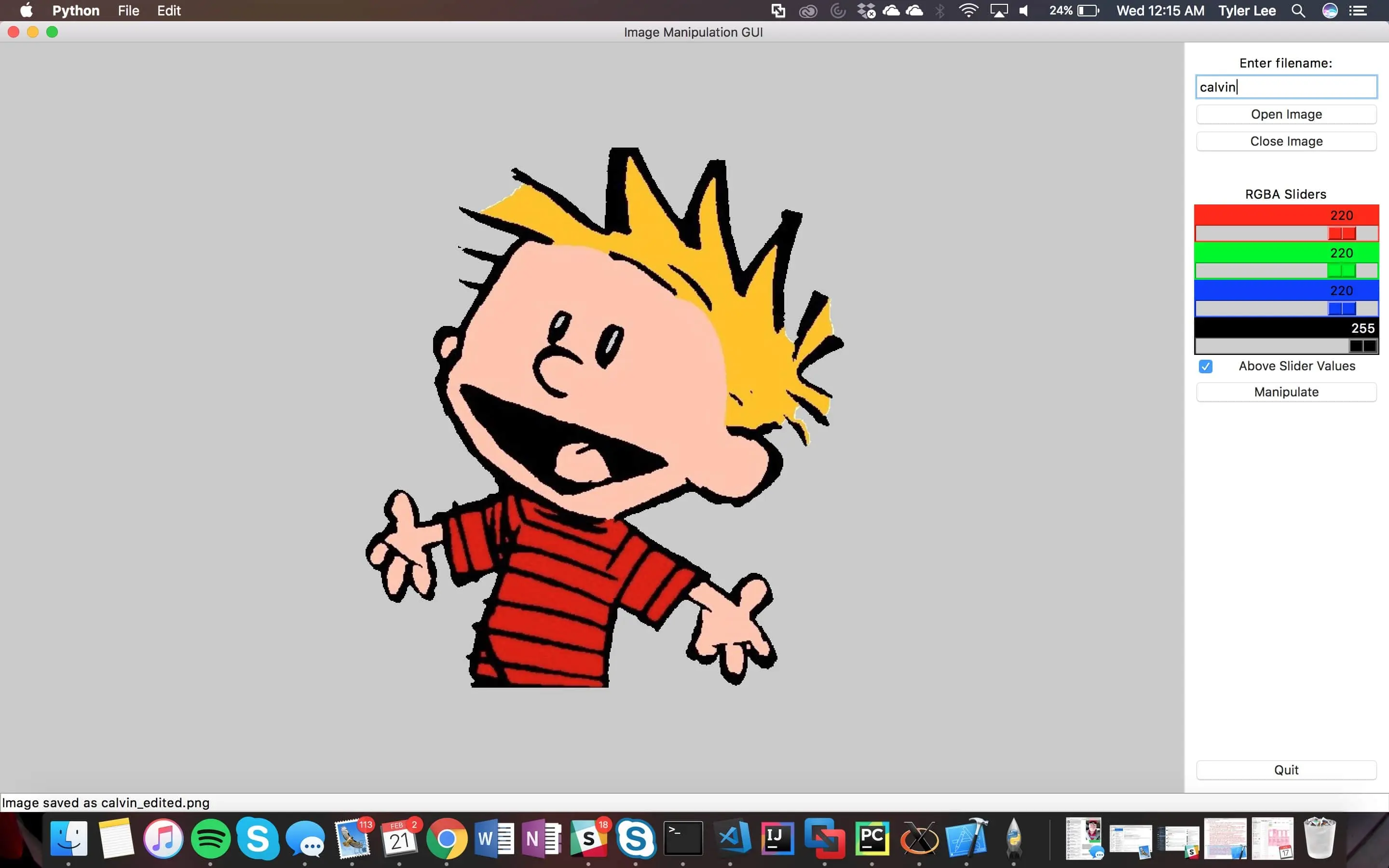
Mac, after background removal.

Color Shifter
Slightly more recent project to transform images into a discrete gradient between two colors (with maybe a base background as well). Just a fun idea I was messing around with in my head to see if I can clean up some grainy images and make a cool, psuedo-low poly image effect.
Initial Image

Shifted Image
